تگ Font
تگ فونت برای مشخص کردن قلم و اندازه قلم و رنگ قلم است
<Font Face="اسم فونت"
Size="اندازه قلم"
Color="رنگ">
</Font>
<Font face="arial" size="2" color="ff6020">
<B> ... </B>درشت کردن قلم (Bold)
<I> ... </I> کج نوشتن (Italic)
<U>... </U>خط زیر متن(Under Line)
<BR> رفتن به خط بعدی ، این تگ مثل فاشر دادن کلید Enter عمل می کند. این تگ تگ پایانی ندارد
نوشته شده توسط Mojtaba در چهارشنبه 22 فروردین1386 ساعت 3:54 |
لینک ثابت |
< type=text/java>GetBC(10);
8 نظر
در HTML به ? روش می توان رنگ را تعیین کرد
1- اسم رنگ
2- کد هگزا دسیمال رنگ بر حسب (RGB(Red,Green,Blue
1- اسم رنگ :
این نوع رنگ دهی به خاطر محدود بودن اسامی رنگ ها بسیار محدود می باشد .
مثال :
<Body Bgcolor="Blue">
2- کد هگزا دسیمال
اگر دقت کرده باشد در اکثر سایتها و برنامه های کاربدری و گرافیکی از این نوع رنگ دهی برای تعیین رنگ استفاده می کنند
در این نوع رنگ دهی داریم : #XXYYZZ که مقدار هر X و Y و Z عددی بر مبنای 16 است . اعداد مبنای 16 عبارتند از :
1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
که A تا F معادل 10 تا 15 هستند
مقدار XX قرمز ، YY سبز و ZZ مقدار آبی را مشخص می کند
یعنی اگر بخواهیم قرمز مطلق داشته باشیم باید از این کد استفاده کنیم #FF0000
و سبز 00FF00 و آبی 0000FF
این نوع رنگ دهی چون دارای 6 مقدار می باشد که هر کدام 16 عدد می تواند باشد
می توان 16*16*16*16*16*16 رنگ معدال167772216 رنگ تولید کرد .
ولی از این تعداد رنگ فقط رنگهایی محدودی را می توان استفاده کرد زیرا فقط 240 رنگ وجود دارد که در همه مرورگرها یکسان است
<Body Bgcolor="FF6020">
کد چند رنگ :
000000 555555 999999
FFFFFF DDDDD AAAAAA
FFFF00 FFCC00 FF6020
FF00FF FF80CC FF20AA
00FFFF 8080FF CCDDFF
800000 FF8000 500000
008000 80FF00 50FF50
000080 0080FF 5050FF
008080 00CCDD 50DDFF
نوشته شده توسط Mojtaba در دوشنبه 7 اسفند1385 ساعت 19:35 |
لینک ثابت |
< type=text/java>GetBC(9);
یک نظر موضوع :
تگ Body و Html
تگ Html تگ اصلی صفحه می باشد و مشخص می کند که زبان ما برای نوشتن صفحه وب چه می باشد ؟
تگ Body بدنه سایت ماست و هر چه داخل این تگ نوشته شود باعث می شود داخل صفحه نمایش داده شود
شناسه های تگ Html :
Dir : این شناسه دو مقدار( LTR ( Left To Right و( RTL (Right To Left به ترتیب چپ به راست و راست به چپ
شناسه های تگ Body :
Bgcolor : این شناسه رنگ BackGround سایت را تغییر می دهد . رنگ را به سه طریق می توان نوشت
<HTML BGcolor="رنگ" >
1- اسم رنگ
2- کد هگزای رنگ بر مبنای مد رنگی ( RGB ( Red - Green - Blue
3-درصد رنگی RGB
4- مقدار رنگ RGB بر اساس مقدار رنگ 256 رنگ
این رنگ ها در پست بعدی کاملا توضیح داده می شود .
BackGround : این شناسه برای تعیین عکس پس زمینه سایت است . با این صورت
<HTML Background="image.jpg">
TopMargin : حاشیه صفحه از بالا ... مقدار این شناسه پیکسل است . این شناسه به اندازه مقدار وارد شده صفحه سایت را از بالا خالی می کند .
LeftMargin : حاشیه صفحه از سمت چپ و راست .
Bgproperties : مقدار این شناسه فقط Fixed می باشد و باعث می شود عکس پس زمینه سایت ثابت بوده و هنگام اسکرول سایت عکس پس زمینه حرکت نکند .
Link : رنگ لینک های داخل صفحه
Alink : رنگ لینک های فعال ActiveLink
VLink : رنگ لینک های دیده شده VisitedLink
مثال :
<Body Bgcolor="Orange" Background="image.jpg" link="DarkBlue" Vlink="Red" Alink="Blak" LeftMargin="50" TopMargin="40" Bgproperties="Fixed" >
البته دقت کنید که نمی توان شناسه Background و Bgcolor با هم استفاده کرد و در صورت استفاده BackGround را در صفحه تأثیر می دهد .
نوشته شده توسط Mojtaba در پنجشنبه 19 بهمن1385 ساعت 5:59 |
لینک ثابت |
< type=text/java>GetBC(8);
3 نظر تگ به کدهایی که در بین دو علامت <> قرار میگیرند می گویند .
شناسه برای کارایی بیشتر و کنترل بیشتر بر تگ و کاری که انجام می دهد می باشد .
هر تگ در Html دارای شناسه های خاص خود می باشد .البته بعضی از شناسه ها در بعضی از تگ ها یکسان می باشد .
شناسه ها بعد از تگ و میان همان علامت <> تگ قرار میگیرد ===> < شناسه Tagname >
معمولا همه شناسه ها مقدار می گیرند و با مقدار گرفته شده عکس العملی روی صفحه وب نشان می دهند . مثلا شناسه dir با مقدار هایی که میگیرد باعث می شود کل صفحه چپ به راست یا راست به چپ شود . در پست های بعدی برای هر کدام از تگ های شناسه آن تگ نیز گفته می شود .
موفق باشید
نوشته شده توسط Mojtaba در چهارشنبه 18 بهمن1385 ساعت 0:31 |
لینک ثابت |
< type=text/java>GetBC(7);
یک نظر موضوع :
طریقه نوشتن تگ ها و دیدن صفحات وب
همانطور که قبلا گفته شد هر سیستمی قابلیت پردازش تگ های html را دارد چون حالت متنی و اسکی دارند
کافیست کد های Html را در یک ویرایشگر متن ساده مثل NotePad بنویسید و هنگام ذخیره آن را با پسوند Html یا htm ذخیره کنید البته این دو تفاوتی با هم نمی کنند ولی ممکن است سیستم عامل های قدیمی که پسوند های بیش از 3 کاراکتر را پشتیبانی نمی کنند قادر به خواندن صفحاتی با پسوند Html که 4 کاراکتر دارد نباشند . سیستم عامل های مثل win 3.1 یا linux و ...
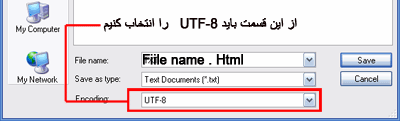
اگر در صفحه خود فارسی تایپ کنید هنگام ذخیره و بازخوانی متوجه می شوید که کاراکتر های فارسی را نتوانسته است بخواند برای این که صفحه ما قادر به خواندن کلمات فارسی باشید هنگام ذخیره از قسمت Encoding ، باید UTF-8 را انتخاب کنید . خوب اینجا فایلی که ساخته شده یک صفحه وب است . و شما می توانید بوسیله یک مرورگر آن را مشاهده کنید
مانند شکل زیر

می توانید برای درک بهتر صفحه زیر را دانلود کنید
صفحه ی آزمایشی
Test1.zip Test1.html
نوشته شده توسط Mojtaba در یکشنبه 15 بهمن1385 ساعت 1:0 |
لینک ثابت |
< type=text/java>GetBC(6);
نظر بدهید موضوع :
شروع به کار با Html
استاندارد کد نویسی Html به این صورت است :
<tagname ID="value" >
.
.
.
</tagname>
به </tagname> تگ پایانی می گویند
برای شروع با کد نویسی از تگ <HTML> استفاده می شود . بین این تگ تمام کدها و تگ ها قرار می گیرند
مثل کدهای جاوا اسکریپت ، تگ <Head> ، <Body> و ...
و بصورت زیر استفاده می شود .
<HTML>
<Head>
...
</Head>
<Body>
...
</Boyd>
</HTML>
بین تگ <He ad> معمولا <tit le> ، کد های جاوا اسکریپت ، تگ های Css و تگ های Meta قرار دارد
1- تگ <T it le> : عنوان سایت بین این تگ قرار می گیرد در واقع هر چیزی در این قسمت نوشته شود در نوار عنوان سایت نوشته می شود
2-کد های جاوا اسکریپت : کدهایی برای کنترل پنجره ها و ایجاد افکت و حرکت در سایت ، کنترل فرم و ... در قسمت های بعدی بیشتر با این بخش آشنا می شوید.
3-Css : مخفف کلمه Casacade Style Sheet از این تگ های برای فرمت دهی استفاده می شود. مثلا سایتی داریم که هر کدام از قسمت های آن با فرمت خاصی نوشته شده است برای اینکه هر بار مجبور نباشیم که برای متن فرمت تعریف کنیم از این تگ ها استفاده می کنیم و با نوشتن فقط نام آن می توانیم به هر قسمت از سایت فرمت تعریف شده را اعمال کنیم
4- Meta تگ های : این تگ های برای ایجاد جلوه های ویژه هنگام ورود و خروج ، پیوند بین صفحات بصورت خود کار ، معرفی به موتور جستجو ، معرفی زبان و Unicode ها و ... استفاده می شود .
به قطعه تگ های زیر توجه کنید .
<HTML>
<head>
<title>
www.niny-goloo.blogfa.com
</title>
</head>
</html>
این قطعه کد باعث می شود که عنوان سایت به متن نوشته شده تغییر یابد
مثال 2 :
<Html>
<head>
< language="java">
var B
B="Welcome To This Site"
alert(B)
</>
</head>
</html>
این قطعه برنامه از کدهای جاوا اسکریپت استفاده کرده است و باعث می شود هنگام ورود به سایت پیغامی ظاهر شود .
نوشته شده توسط Mojtaba در چهارشنبه 11 بهمن1385 ساعت 23:54 |
لینک ثابت |
< type=text/java>GetBC(5);
یک نظر موضوع :
زبان Html
زبان html یک زبان static و غیر دینامیک است یعنی نمی توان سایتهای با افکت های تصویری و ارتباط با کاربران و اتصال به بانک اطلاعاتی را با این زبان ساخت پس نباید توقع زیادی از این زبان داشت
آشنایی با این زبان بسیار آسان بوده و نیاز به هیچ پیش نیازی ندارد بجر کمی سلیقه برای طراحی
البته اگر کمی با برنامه نویسی های تحت وب مثل ( جاوا اسکریپت - php - Asp و ... ) آشنا باشید حتما سایت خوبی طراحی خواهید کرد
زبان html از تگ ها و کدها تشکیل شده ..
ما این کدها را در یک برنامه ویرایشی ساده متن (NotePad) می نویسیم و آنها را با پسوند Html یا htm ذخیره می کنیم
تگ های Html بین دو علمات <> قرار می گیرند .. وقتی چیزی بین دو علامت <> می نویسیم Html آن را خوانده و در پردازش می کند و طبق کد خواسته شده به ما در خروجی (مرورگر وب ) نمایش می دهد . در درس بعدی شروع به نوشتن کدهای Html می کنیم و با طرز نوشتن آنها آشنا می شوید .
نوشته شده توسط Mojtaba در جمعه 29 دی1385 ساعت 2:45 |
لینک ثابت |
< type=text/java>GetBC(4);
نظر بدهید موضوع :
انواع ساختار وب سایت
در این قسمت به انواع ساختار یک سایت وب اشاره می کنیم. دانستن این ساختار در طراحی میتواند به شما کمک کند
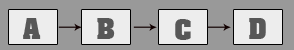
1- خطی
در این وب سایت ها برای این که به صفحه سوم برویم باید صفحه دوم را تحمل کنیم به عبارتی هر لینک به صفحه بعد متصل شده است .
A : صورت حسابی . از این نوع ساختار برای تبلیغات و معرفی استفاده می شود
B : تک صفحه ای این نوع سایت های وب فقط از یک صفحه تشکیل شده اند و پیوندها به خود صفحه است انواع این ساختار در زیر آمده است
C : چند صفحه ای : متشکل از چند صفحه بوده و پیوندها به صفحه بعد از خود لینک می شود .شکل این ساختار به این شکل است

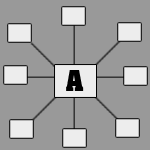
2- غیر ترتیبی
A: چرخشی : این ساختار شبیه شکل روبرو است

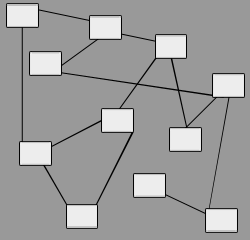
B: تار عنکبوتی : استاندارد صفحات وب ( همه صفحات وب معمولا با این ساختار هستند ) طراحی کلاسیک صفحات وب است و بر اساس محتوا پیوندها به هم متصل می شوند .

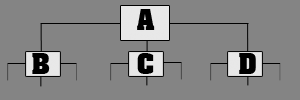
3- سلسله مراتبی :
در این نوع سایتها همیشه یک صفحه بالای همه صفحات قرار دارد که می تواند صفحه اول ( Home) باشد یه هر صفحه ای دیگر
شکل آن به صورت زیر است

4- ترکیبی : گاهی اوقات مجبور می شویم از همه ساختار ها یا بعضی از آنها در سایت خود استفاده کنیم . مثلا فرض کنید یک سایت تجاری دارید
برای فروش و پر کردن فرم فروش باید از ساختار خطی استفاده کنید تا بازدید کننده را شما هدایت کنید و ممکن است خود سایت از نوع تار عنکبوتی باشد
نوشته شده توسط Mojtaba در سه شنبه 26 دی1385 ساعت 1:56 |
لینک ثابت |
< type=text/java>GetBC(3);
2 نظر سلام
این درس شامل مزیت ها و محدویت های طراحان وب است
مزیت های html در طراحی صفحات وب
1- عمومیت : همه سیستمها در همه جا می توانند اجرا کنند به عل اینکه از کدهای اسکی استفاده می کند و متنی
2- فوق پیوند : پیوند بین صفحات ، پینود بین فایلها ، هر فاصله احساس نمی شود .
3-بروز رسانی سریع
4- محور قرار دادن بازدید کننده برای جمع آوری اطلاعات
5- E-Learnig و تجارت الکترونیک
محدودیت های طراحی وب :
1- محدویت در ارائه اطلاعات بصورت غیر سمعی و بصری
2- محدودیت در ارائه اطلاعات با توجه به گستردگی اطلاعات و مراجعین و بازدید کنندگان
3-محدودیت در تطابق صفحات با وضوح تصاویر نمایشگر بازدید کننده
برای مثال ممکن است Resolution مانیتور کسی روی 480*640 یا 600*800 یا 768 *1024 و یا ... باشد
در این صورت اگر صفحه ای را با وضوح تصویر 768* 1024 طراحی کنیم بازدید کننده ای با وضوح تصویر پایین تر این برای دیدن این صفحه
دچار مشکل می شود .
طبق استاندارد صفحه ما بصورت افقی نباید دارای اسکرول باشد و بصورت عمودی حداکثر سه برابر صفحه اسکرول شود .
4- رنگ و کاربرد آن در وب ... ، حدود 216 رنگ یکسان در مرورگرها یکسان است ، یعنی ممکن است رنگی در IE , netscap , firfox , ... با یکدیگر
متفاوت باشد .
5- استفاده از فناوری های جدید
6-استفاده از پیشرفت های جدید گرافیکی
نوشته شده توسط Mojtaba در جمعه 22 دی1385 ساعت 2:28 |
لینک ثابت |
< type=text/java>GetBC(2);
یک نظر سلام ...
هدف من از راه اندازی مجدد این وبلاگ آموزش ساده Html و یه کمی هم جاواست ..
اول کمی در مورد HTML می نویسم و بعد تگ های Html و بعد از اون کمی در مورد جاوا ..
شاد باشید همگی ...

